Pre-render at Design-Time Option - Warning Message
Description
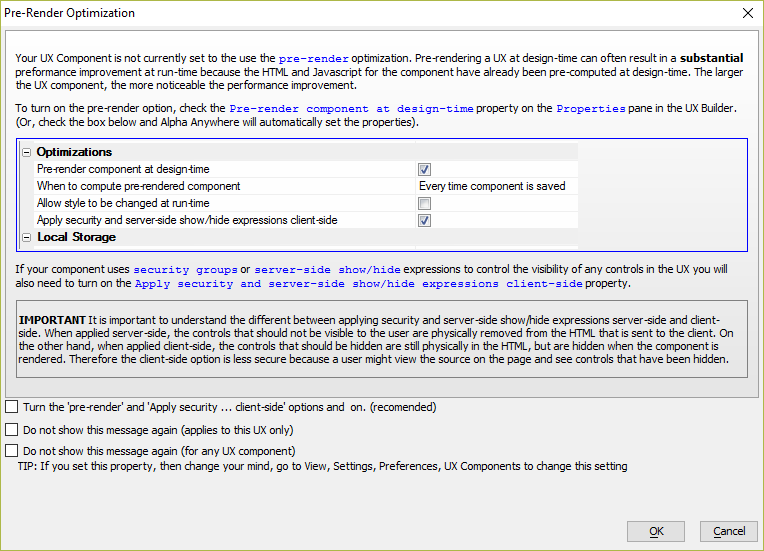
When you save a UX component that does not have the Pre-render Component at Design-time option turned on, a warning message now comes up telling you that it is recommended to turn this option on because of the significant speed improvement this options will give at run-time.
If you choose not to turn the Pre-render option on, you can specify that the message should not be shown again for this component, or for all components.
If you choose to turn the option on you can specify that the option should automatically be set to 'on' for all future UX components that you create.
Understanding the Difference Between Applying Security and Server-Side Show/Hide Expressions Server-Side and Client-Side
It is important to understand the difference between applying security and server-side show/hide expressions sever-side and client-side. When applied sever-side, the controls that should not be displayed to the user are physically removed from the HTML sent to the client. If applied client-side, the controls that should be hidden are still physically in the HTML but are hidden when the component is rendered. Therefore, the client-side option is less secure because a user may view the source on the page and see controls that may have been hidden.